METHOD:
Window::find 
window.find([string[,
caseSensitive, backward]])
This method allows
the searching of the contents of a window for a specified string. The
caseSensitive and backward
arguments are Booleans and to use either of these you must also specify
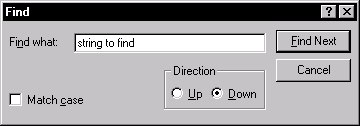
the other. If a search string is not supplied, JavaScript will display
a Find dialog box which prompts the user for a string to search for, and
also provides the facility to set the other two (caseSensitive
and backward) arguments.
The first example below uses the onClick
event handler of the <A> tag to call the findhello() function that
searches the contents of the window for the strings "hello" and "goodbye".
The results of these searches are displayed, true or false, as JavaScript
alerts. The second example shows the "Find" dialog box that
is displayed if no search string is supplied.
Code:
<SCRIPT>
function findhello ()
{
alert("FIND hello = " + window.find("hello"))
alert("FIND goodbye = " + window.find("goodbye"))
}
</SCRIPT>
<A HREF="javascript:findhello()">Find hello</A>
hello
Code:
self.find()
Output:

|